获取DOM元素到页面顶部的距离
作者:程序员11 时间:2020-06-13 人气:2128 QQ交流群\邮箱:1003265987@qq.com
DOM元素有一个属性是someElement.offsetTop,表示该元素到父元素顶部的距离。所以最后的答案就是递归将所有的offsetTop加起来。
要展示的内容
function getElementToPageTop(el) {
if(el.parentElement) {
return this.getElementToPageTop(el.parentElement) + el.offsetTop
}
return el.offsetTop
}特别注意:关于offsetTop的理解
1. offsetTop:元素到offsetParent顶部的距离
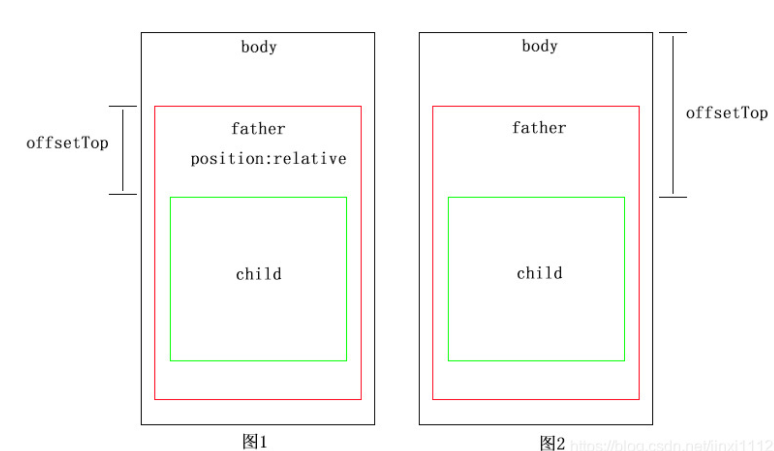
2. offsetParent:距离元素最近的一个具有定位的祖宗元素(relative,absolute,fixed),若祖宗都不符合条件,offsetParent为body。如下图所示:获取child的offsetTop,图1的offsetParent为father,图2的offsetParent为body。

3. 注意:只有元素show(渲染完成)才会计算入offsetTop,若是中间有元素数据需要异步获取,会导致最终获取的offsetTop值偏小
温馨提示:
欢迎阅读本文章,觉得有用就多来支持一下,没有能帮到您,还有很多文章,希望有一天能帮到您。
- 上一篇:没有了
- 下一篇:css实现图片未加载完成时占位显示
HTML5-热门文章
活跃用户
















