apidoc 后端接口注释文档简单使用
作者:程序员11 时间:2020-07-13 人气:606 QQ交流群\邮箱:1003265987@qq.comapidoc 后端接口注释文档简单使用
一、安装
#全局安装
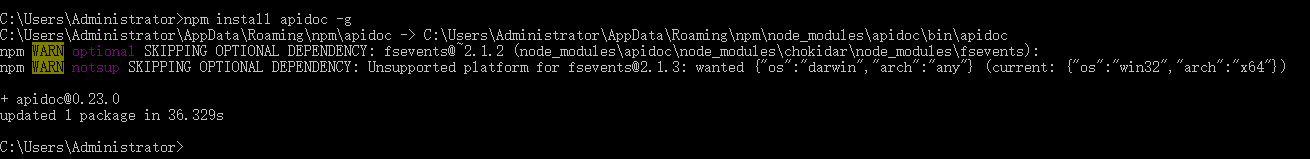
npm install apidoc -g
#查看是否安装成功
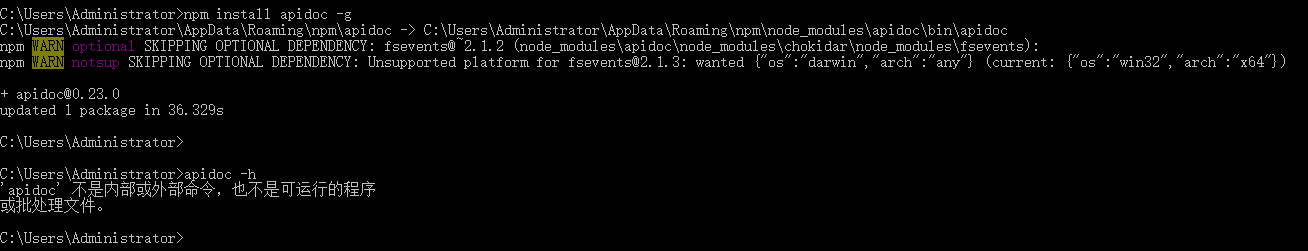
apidoc -h
如图


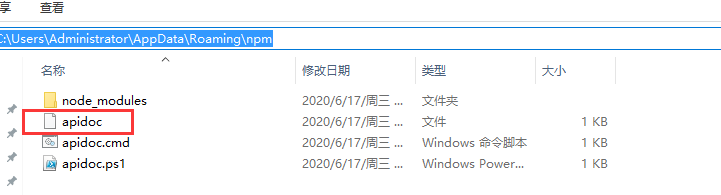
如果出现上面不存在,要配置环境变量,进入到红框的文件夹 可以看到 apidoc已经安装成功

在path底下配置好环境变量

配置好以后在
#查看是否安装成功
apidoc -h
二、具体使用
项目根目录 创建 一个 apidoc.json
1.基本配置
{
"name": "名字",
"version": "0.1.0",
"description": "描述",
"title": "标题",
"url" : "/apidoc/"
}
2.在含有package.json文件的项目中配置(添加“apidoc”:{}参数)
{
"name": "名字",
"version": "0.1.0",
"description": "描述",
"apidoc": {
"title": "标题",
"url" : "/apidoc/"
}
}
四、使用
/**
* @api {post} /admin.php/login/login 登录
* @apiVersion 0.1.0
* @apiName 用户登录
* @apiGroup 登录模块
*
* @apiParam {String} phone 用户手机号。
* @apiParam {String} password 密码。
*
* @apiSuccess {Boole} Flag 1
* @apiSuccess {String} Content 登录成功
*
* @apiSuccessExample Success-Response:
* HTTP/1.1 200 OK
* {
* "Flag":1
* "Code":200
* "Content": "登录成功",
* }
*
* @apiError Flag 0
* @apiError Code 503
* @apiError Content 登录失败
*
* @apiErrorExample Error-Response:
* HTTP/1.1 503 服务器错误
* {
* "Flag":0
* "Code":503
* "Content": "登录失败",
* }
*/
把上面的写在方法的前面注释就行
最后执行语句:apidoc -i src/ -o apidoc/ src 是要生成的 api 文档源文件目录。apidoc生成的文档目录。
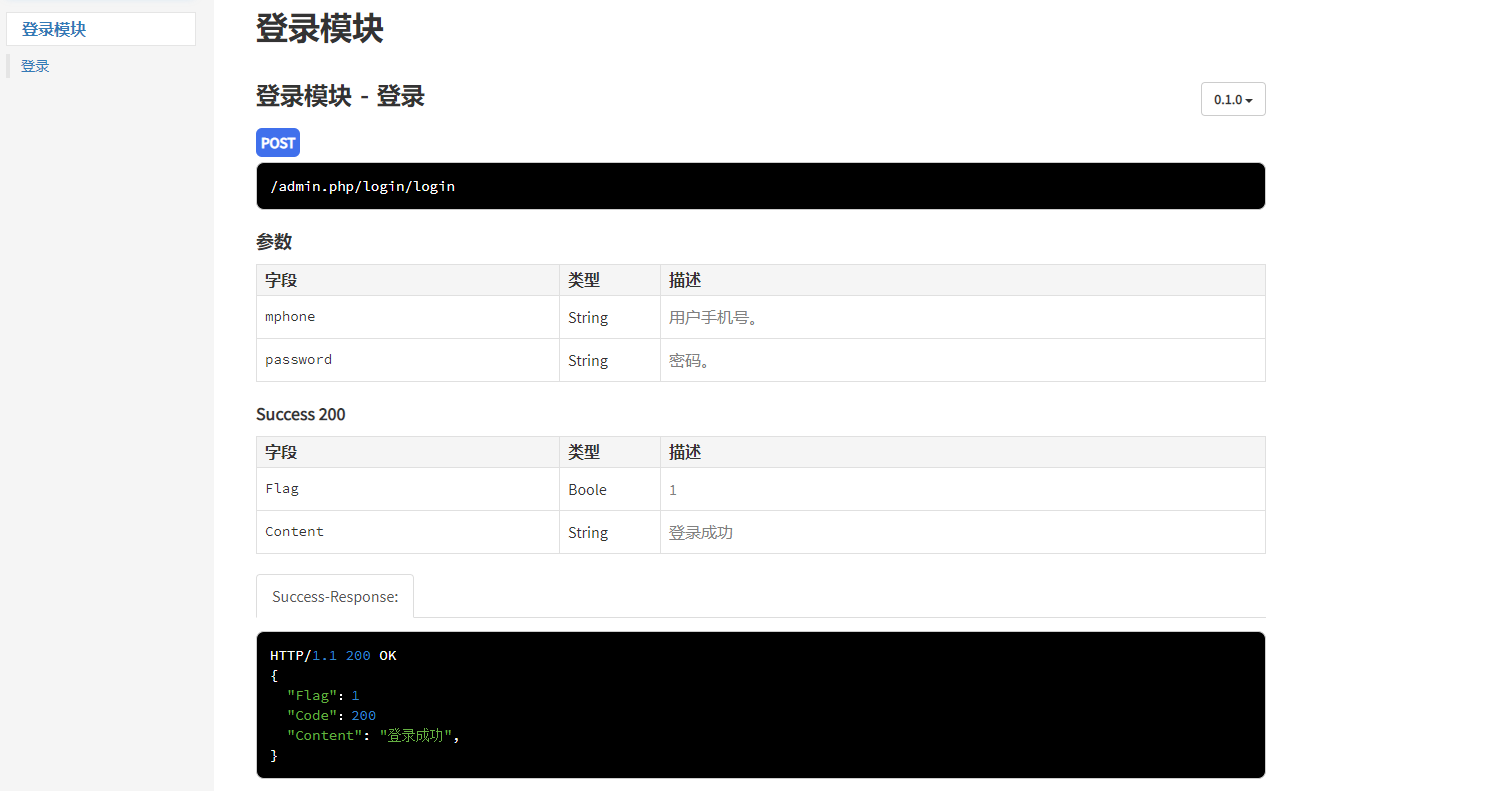
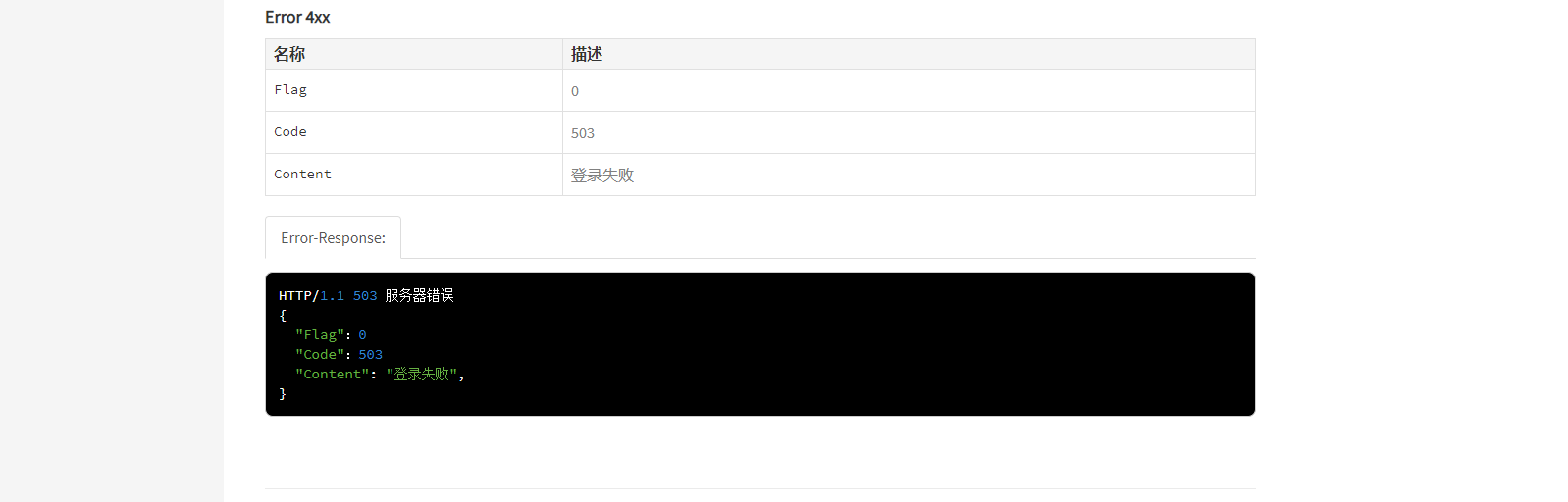
生成以后如下图:


欢迎阅读本文章,觉得有用就多来支持一下,没有能帮到您,还有很多文章,希望有一天能帮到您。
- 上一篇:安装 apache+php+mysql
- 下一篇:Medoo-文档




