html文件里怎么引用vue组件?
作者:程序员11 时间:2023-06-21 人气:394 QQ交流群\邮箱:1003265987@qq.com
html文件里怎么引用vue组件?
要展示的内容
这里我们使用 http-vue-loader 来实现:https://www.npmjs.com/package/http-vue-loader
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>测试页面</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/http-vue-loader"></script>
</head>
<body>
<div id="app">
<kaimo-info></kaimo-info>
</div>
<script>
new Vue({
el: "#app",
data: function () {
return {
};
},
components: {
'kaimo-info': httpVueLoader('./component/KaimoInfo.vue'),
},
methods: {
},
});
</script>
</body>
</html>KaimoInfo.vue 组件里写下面的代码,注意使用的是 module.exports
<template>
<div class='kaimo-info'>
{{msg}}
</div>
</template>
<script>
module.exports = {
name: 'KaimoInfo',
data () {
return {
msg: "hello http-vue-loader --- kaimo "
};
},
created() {
},
mounted() {
},
methods: {
},
};
</script>
<style scoped>
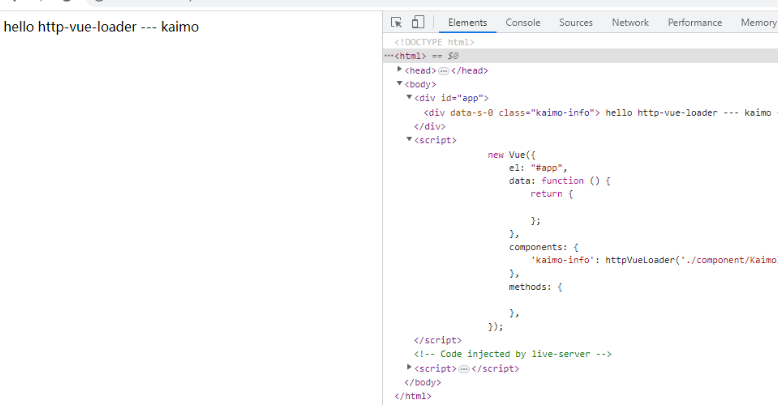
</style>效果如下:

温馨提示:
欢迎阅读本文章,觉得有用就多来支持一下,没有能帮到您,还有很多文章,希望有一天能帮到您。
HTML5-热门文章
活跃用户
















