tinymce prism代码高亮图文详解
作者:程序员11 时间:2023-06-29 人气:509 QQ交流群\邮箱:1003265987@qq.com
tinymce prism代码高亮图文详解
要展示的内容
正文:
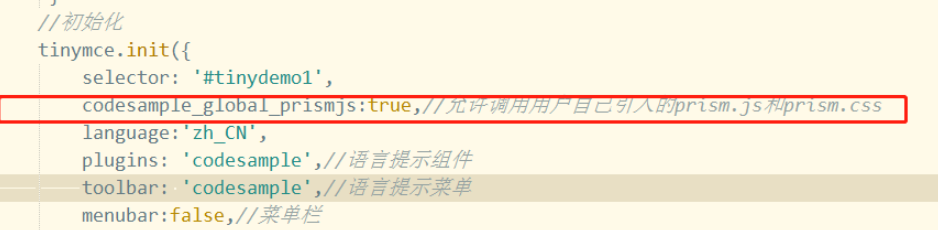
codesample_global_prismjs:true,//允许调用用户自己引入的prism.js和prism.css
 2、第二个坑,像博主最前面截图的,菜单只有高亮提示一个按钮是如下设置的这里我就不截图了。
2、第二个坑,像博主最前面截图的,菜单只有高亮提示一个按钮是如下设置的这里我就不截图了。
plugins: 'codesample',//语言提示组件
toolbar: 'codesample',//语言提示菜单
menubar:false,//菜单栏
codesample_languages: [
{text:'jquery',value:"jq"},
],//示例代码 3、第三个坑,所有操作要在编辑器初始化完再操作,跟plugins: 'codesample',toolbar
平级。
init_instance_callback: (editor) => { //编辑器初始化完毕回调
}4、获取和设置内容建议你写在init_instance_callback的{}里面,你也可以在外面setTimeout(()=>{},1000) 太丑。不建议
tinymce.get('tinydemo1').setContent(htmlVal)//编辑时数据回填
tinymce.get('tinydemo1').getContent()//获取编辑器内容get后面是id;注意:别用tinymce.activeEditor.getContent() ;因为这玩意在你一个html有2个tinymce的时候就只指向最后一个tinymce
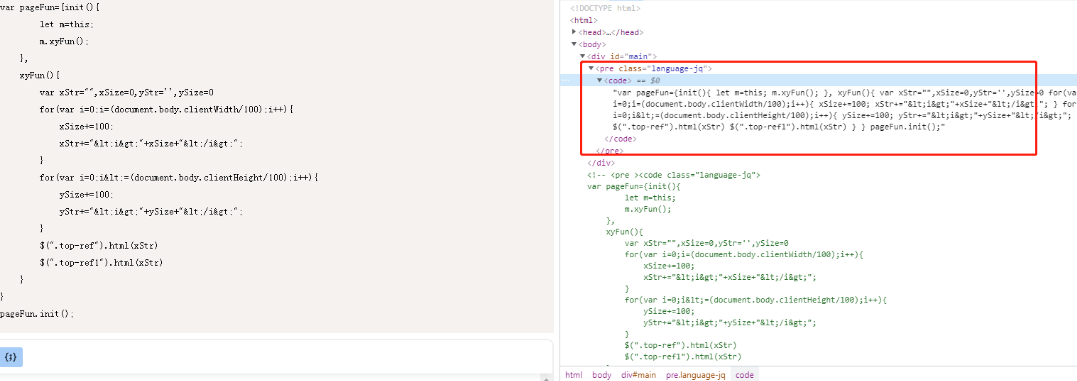
5、你如果tinymce.get('tinydemo1').getContent() 的内容直接$("#tinydemo1").html()是不行的,因为会变成如下图,也就是没有被prism.js格式化

这里你要用Prism的异步方法重新渲染一遍,一样的建议写在$("#tinydemo1").html()之后,都放在init_instance_callback{}里面
document.querySelectorAll("code").forEach(block => Prism.highlightElement(block)); //Prism 异步要加这段,不然提链接:https://blog.csdn.net/xuelang532777032/article/details/125559295
温馨提示:
欢迎阅读本文章,觉得有用就多来支持一下,没有能帮到您,还有很多文章,希望有一天能帮到您。
HTML5-热门文章
活跃用户
















