PHP如何搭建百度Ueditor富文本编辑器
作者:程序员11 时间:2020-06-13 人气:2394 QQ交流群\邮箱:1003265987@qq.com
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
要展示的内容
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
1 入门部署和体验
1.1 下载编辑器
到官网下载 UEditor 最新版:[官网地址]
1.2 创建demo文件
解压下载的包,在解压后的目录创建 demo.html 文件,填入下面的html代码
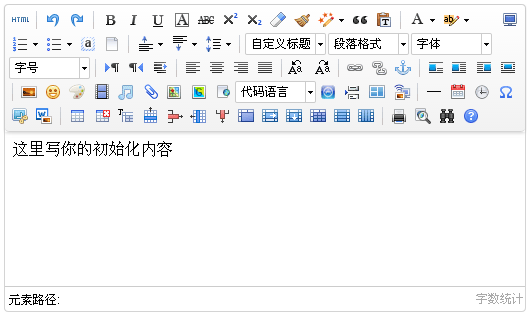
1.3 在浏览器打开demo.html
如果看到了下面这样的编辑器,恭喜你,初次部署成功!

1.4 传入自定义的参数
编辑器有很多可自定义的参数项,在实例化的时候可以传入给编辑器:
var ue = UE.getEditor('container', {
autoHeight: false});
配置项也可以通过 ueditor.config.js 文件修改,具体的配置方法请看前端配置项说明
1.5 设置和读取编辑器的内容
通 getContent 和 setContent 方法可以设置和读取编辑器的内容
var ue = UE.getContent();//对编辑器的操作最好在编辑器ready之后再做ue.ready(function() {
//设置编辑器的内容
ue.setContent('hello');
//获取html内容,返回:hello
var html = ue.getContent();
//获取纯文本内容,返回: hello
var txt = ue.getContentTxt();});
UEditor 的更多API请看API 文档
温馨提示:
欢迎阅读本文章,觉得有用就多来支持一下,没有能帮到您,还有很多文章,希望有一天能帮到您。
- 上一篇:php访问url(get和post请求)
- 下一篇:后台管理系统




