uniapp,vue,h5页面通过zxing.js实现扫描二维码或条形码
作者:程序员11 时间:2023-05-18 人气:881 QQ交流群\邮箱:1003265987@qq.com示例出处:ZXing TypeScript | Decoding from camera stream
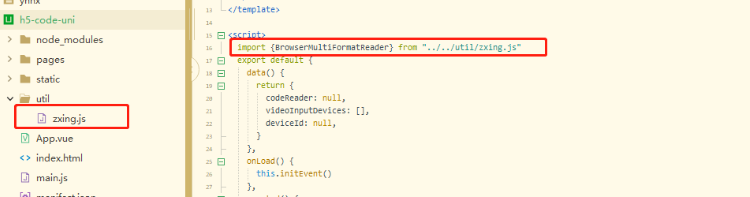
1.引入zxing.js,uniapp如果中通过 npm i @zxing/library --save 引入依赖的话我这边会报错 require is not defined,也不深入查找了,曲线实现,单独引入js文件即可
js地址:https://unpkg.com/@zxing/library@latest/umd/index.min.js
将js代码拷进自己的项目中

完整代码将放在最下方
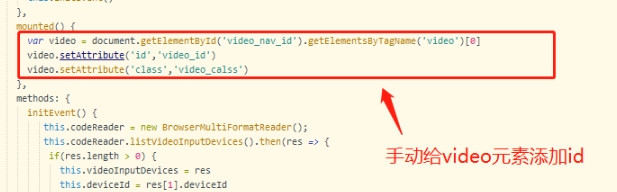
2.注意uniapp中的video标签是经过二次封装的,
以至于在decodeFromVideoDevice方法中输入video标签中的id会一直报错 element with id'video' must be an video element(id为“video”的元素必须是视频元素),原因在于uniapp的video标签是二次封装组件


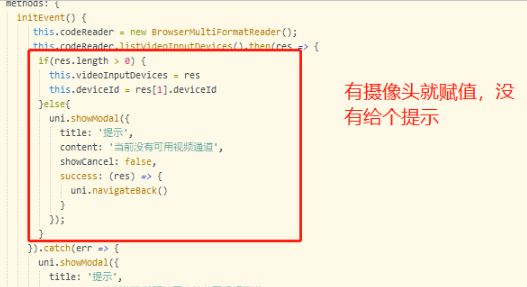
3.listVideoInputDevices方法中的res代表视频通道,比如手机有前后两个摄像头,这里的res[1]代表的就是默认打开后置摄像头, res[0]为前置摄像头,前置就不是扫码是扫脸了


4.注意:如果需要真机模拟需要manifest.json中的web配置中勾选启用https协议(注意要重新运行https://172.168.1.148:8081/#/)我这里使用的是安卓手机夸克浏览器测试的,微信内的话因为https证书不安全打不开,如果替换正式的证书应该是可以的,还有就是无法打开闪光灯,这是不可能的,选择相册中的图片识别倒是可以
以下放完整代码
<template>
<view>
<view>
<view @click="closeClick()">
<img src="../../static/close.png">
</view>
<view></view>
<view>
<video id="video_nav_id" autoplay :controls="false"></video>
</view>
</view>
</view>
</template>
<script>
import {BrowserMultiFormatReader} from "../../util/zxing.js"
export default {
data() {
return {
codeReader: null,
videoInputDevices: [],
deviceId: null,
}
},
onLoad() {
this.initEvent()
},
mounted() {
var video = document.getElementById('video_nav_id').getElementsByTagName('video')[0]
video.setAttribute('id','video_id')
video.setAttribute('class','video_calss')
},
methods: {
initEvent() {
this.codeReader = new BrowserMultiFormatReader();
this.codeReader.listVideoInputDevices().then(res => {
if(res.length > 0) {
this.videoInputDevices = res
this.deviceId = res[1].deviceId
}else{
uni.showModal({
title: '提示',
content: '当前没有可用视频通道',
showCancel: false,
success: (res) => {
uni.navigateBack()
}
});
}
}).catch(err => {
uni.showModal({
title: '提示',
content: '当前浏览器环境不支持获取视频通道',
showCancel: false,
success: (res) => {
uni.navigateBack()
}
});
})
this.startScanning()
},
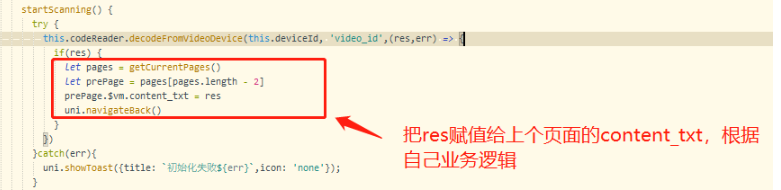
startScanning() {
try {
this.codeReader.decodeFromVideoDevice(this.deviceId, 'video_id',(res,err) => {
if(res) {
let pages = getCurrentPages()
let prePage = pages[pages.length - 2]
prePage.$vm.content_txt = res
uni.navigateBack()
}
})
}catch(err){
uni.showToast({title: `初始化失败${err}`,icon: 'none'});
}
},
closeClick() {
uni.navigateBack()
},
}
}
</script>
<style scoped>
.camera_page {
height: 100vh;
width: 100vw;
}
.camera_content {
height: 100%;
width: 100%;
position: relative;
}
.code_close {
height: 50rpx;
width: 50rpx;
position: absolute;
left: 30rpx;
top: 30rpx;
z-index: 999999;
}
.code_close > img {
height: 100%;
width: 100%;
display: block;
}
.loop_line {
height: 3px;
width: 80%;
background-color: aliceblue;
border-radius: 50%;
box-shadow: 1px -4px 25px 7px rgba(255, 255, 255, 0.5);
position: absolute;
left: 50%;
top: 20%;
transform: translateX(-50%);
animation: myfirst 3s infinite;
z-index: 999999;
}
@keyframes myfirst {
from {
top: 20%;
}
to {
top: 80%;
}
}
.video_nav {
height: 100%;
width: 100%;
}
#video_nav_id {
height: 100%;
width: 100%;
}
/deep/.uni-video-cover {
display: none;
}
</style>链接:https://blog.csdn.net/zhuqiang1997/article/details/127381228
欢迎阅读本文章,觉得有用就多来支持一下,没有能帮到您,还有很多文章,希望有一天能帮到您。
uniapp,vue,h5页面通过zxing.js实现扫描二维码或条形码---相关文章
HTML5-热门文章
活跃用户
















